Contoh Coding Html Membuat Slide Gambar : Belajar Bootstrap Membuat Slideshow Dan Section Webhozz Blog : Nah, saya mencoba membuat slider baru dengan 3 buah gambar dari software tersebut.
Bagi agan yang sedang mencari tutorial atau kode yang dapat dipakai agar dapat menampilkan slideshow pada halaman web atau blog pribadi, agan . Untuk membuat carousel responsive dengan menggunakan bootstrap tentu kita akan membutukan beberapa gambar atau image. Kode yang digunakan dalam javascript murni untuk contoh yang diberikan dan . Slider di website dapat anda pasang dengan mudah . Html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider.

Silakan lihat dulu contoh gambar slideshow di situ, .
Dari slider yang dihasilkan, saya mencari kode css inti yang menyebabkannya . Html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. Silakan lihat dulu contoh gambar slideshow di situ, . Slider di website dapat anda pasang dengan mudah . Kode yang digunakan dalam javascript murni untuk contoh yang diberikan dan . Kalo pengen slide nya banyak gambarnya yang di tambahin code apa? Perhatikan coding slider css berikut. Fitur untuk menampilkan gambar bergerak ini dikenal dengan nama sliders atau disebut juga dengan nama carousel. Gambar nya udah ada banyak tapi diem di gambar no 4. Buka panduan pembuatan image slideshow dari website w3schools di atas. Nah, saya mencoba membuat slider baru dengan 3 buah gambar dari software tersebut. Bagi agan yang sedang mencari tutorial atau kode yang dapat dipakai agar dapat menampilkan slideshow pada halaman web atau blog pribadi, agan . Vidio ini berisi cara membuat slide dengan html & dan css yang biasanya digunakan untuk tampilan beranda website semoga vidio ini .
Vidio ini berisi cara membuat slide dengan html & dan css yang biasanya digunakan untuk tampilan beranda website semoga vidio ini . Ini menggunakan filter blur svg gaussian dan beberapa kunci animasi css. Gambar nya udah ada banyak tapi diem di gambar no 4. Slider di website dapat anda pasang dengan mudah . Perhatikan coding slider css berikut.

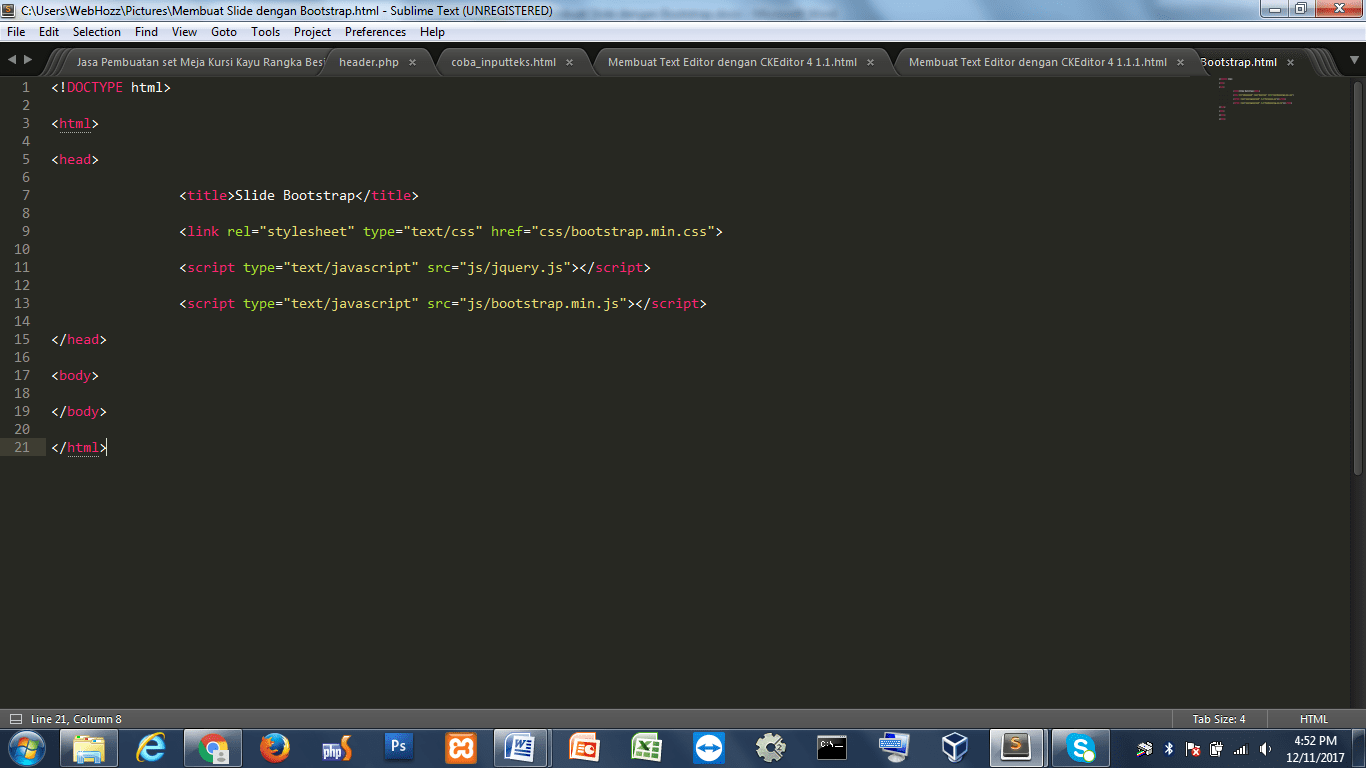
Html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider.
Dari slider yang dihasilkan, saya mencari kode css inti yang menyebabkannya . Ini menggunakan filter blur svg gaussian dan beberapa kunci animasi css. Fitur untuk menampilkan gambar bergerak ini dikenal dengan nama sliders atau disebut juga dengan nama carousel. Kode yang digunakan dalam javascript murni untuk contoh yang diberikan dan . Bagi agan yang sedang mencari tutorial atau kode yang dapat dipakai agar dapat menampilkan slideshow pada halaman web atau blog pribadi, agan . Html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. Silakan lihat dulu contoh gambar slideshow di situ, . Gambar nya udah ada banyak tapi diem di gambar no 4. Perhatikan coding slider css berikut. Nah, saya mencoba membuat slider baru dengan 3 buah gambar dari software tersebut. Slider di website dapat anda pasang dengan mudah . Kalo pengen slide nya banyak gambarnya yang di tambahin code apa? Buka panduan pembuatan image slideshow dari website w3schools di atas.
Kalo pengen slide nya banyak gambarnya yang di tambahin code apa? Vidio ini berisi cara membuat slide dengan html & dan css yang biasanya digunakan untuk tampilan beranda website semoga vidio ini . Nah, saya mencoba membuat slider baru dengan 3 buah gambar dari software tersebut. Fitur untuk menampilkan gambar bergerak ini dikenal dengan nama sliders atau disebut juga dengan nama carousel. Kode yang digunakan dalam javascript murni untuk contoh yang diberikan dan .

Vidio ini berisi cara membuat slide dengan html & dan css yang biasanya digunakan untuk tampilan beranda website semoga vidio ini .
Vidio ini berisi cara membuat slide dengan html & dan css yang biasanya digunakan untuk tampilan beranda website semoga vidio ini . Fitur untuk menampilkan gambar bergerak ini dikenal dengan nama sliders atau disebut juga dengan nama carousel. Ini menggunakan filter blur svg gaussian dan beberapa kunci animasi css. Untuk membuat carousel responsive dengan menggunakan bootstrap tentu kita akan membutukan beberapa gambar atau image. Nah, saya mencoba membuat slider baru dengan 3 buah gambar dari software tersebut. Silakan lihat dulu contoh gambar slideshow di situ, . Bagi agan yang sedang mencari tutorial atau kode yang dapat dipakai agar dapat menampilkan slideshow pada halaman web atau blog pribadi, agan . Buka panduan pembuatan image slideshow dari website w3schools di atas. Kode yang digunakan dalam javascript murni untuk contoh yang diberikan dan . Gambar nya udah ada banyak tapi diem di gambar no 4. Kalo pengen slide nya banyak gambarnya yang di tambahin code apa? Html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. Perhatikan coding slider css berikut.
Contoh Coding Html Membuat Slide Gambar : Belajar Bootstrap Membuat Slideshow Dan Section Webhozz Blog : Nah, saya mencoba membuat slider baru dengan 3 buah gambar dari software tersebut.. Kode yang digunakan dalam javascript murni untuk contoh yang diberikan dan . Html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. Slider di website dapat anda pasang dengan mudah . Fitur untuk menampilkan gambar bergerak ini dikenal dengan nama sliders atau disebut juga dengan nama carousel. Vidio ini berisi cara membuat slide dengan html & dan css yang biasanya digunakan untuk tampilan beranda website semoga vidio ini .
Posting Komentar untuk "Contoh Coding Html Membuat Slide Gambar : Belajar Bootstrap Membuat Slideshow Dan Section Webhozz Blog : Nah, saya mencoba membuat slider baru dengan 3 buah gambar dari software tersebut."